The Principles of Mobile Web Design

When mobile-mageddon arrived last April, lots of businesses realized that building a mobile website wasn’t just a thing they’d have to tackle eventually, but an absolute must-have right now if they hoped to stay relevant and compete. That Google decided that mobile friendliness is going to influence search rankings is just icing on the mobile website cake.
But even though mobile search has overtaken its desktop cousin, the way people search on mobile—and the way they interact with mobile websites once they’ve landed on them—is different than the way they behave on desktop. And too few mobile website designers are paying attention.
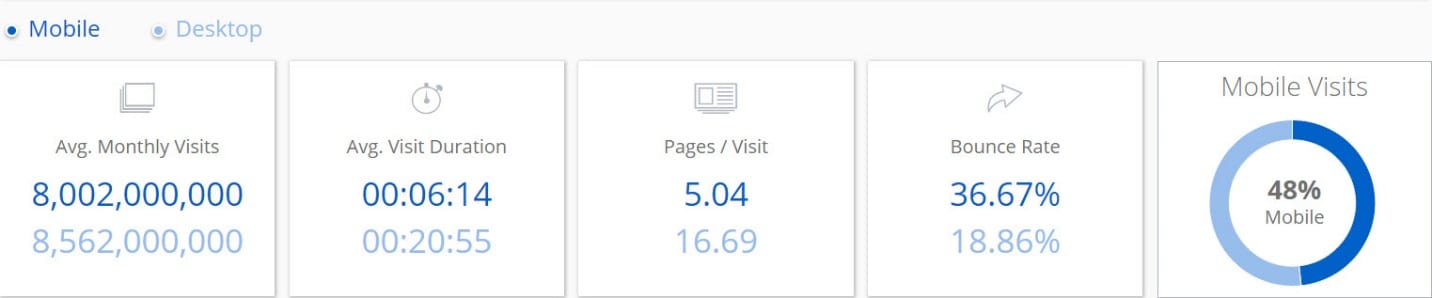
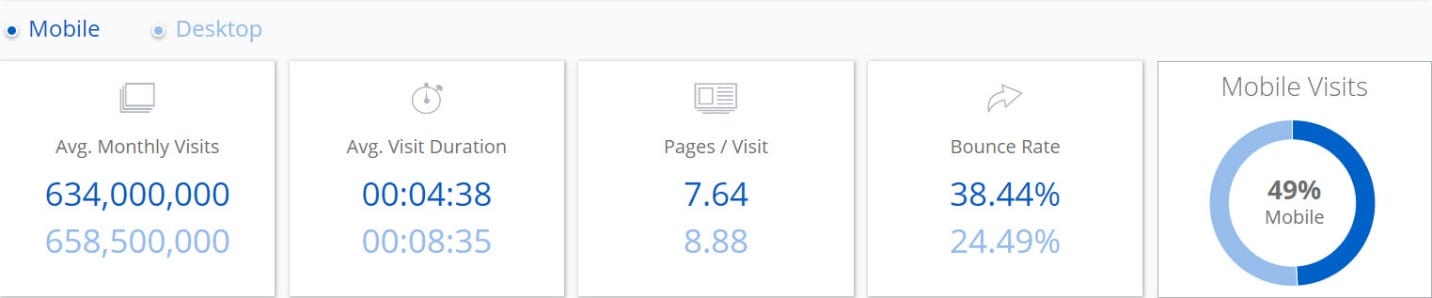
Engagement, for one thing, is entirely different between mobile and desktop users. Take a look at Google’s numbers:
Image via Clickz.com
Create a Mobile App for FREE with BuildFire
While there’s near parity in terms of number of searches, desktop users spent over three times longer on site and visited three times as many pages on each site. And the bounce rate for mobile was nearly twice that of desktop.
You can make of that what you will, but here are some hypotheses:
➤Mobile users have a pretty clear idea of what they are looking for when they search—they are on a mission for specific information.
➤If they don’t find what they’re looking for right away on a site, they will look somewhere else.
➤They don’t have the patience to dig deep through a complicated navigation architecture; they expect to find what they’re looking for with just a few clicks.
So…what does that mean for your mobile website design? Quite a lot, actually. Too many designers approach their mobile website as just a scaled down version of their main site, which misses the point, in my opinion. Your mobile website should be an opportunity to really leverage the unique qualities of mobile devices and engage the unique behaviors of mobile users.
Your mobile website should do more than just replicate the information on your desktop, it should deliver the information a mobile customer is looking for in a way that’s optimized for a mobile device. And that means a mobile-first mentality and design principles.
1. Prioritize Performance.
Slow load speed is the biggest frustration factor for mobile web users and one of the main reasons a customer will bounce away from a site; in fact, over three-fourths of consumers will click away from a site that loads slowly or won’t display properly on their mobile device. So you need to worry about performance first or your customers won’t stay on your site long enough to see all your other fancy mobile-first elements. Here are some things to keep in mind while you’re planning your mobile pages:
?Keep pages to 1 MB or smaller for fastest load times.
?Think carefully about the images you need, and crop, resize, and compress them for faster loading.
?”Minify” your code, especially JavaScript; JS requests increase complexity and slow page rendering.
If you want to know how your mobile site is performing, use this Google PageSpeed analyzer for concrete steps you can take if your site is loading to slowly on mobile devices.
2. Rethink Your Homepage Content.
For most small businesses, what mobile website visitors want to accomplish is probably different from what visitors to their main website want to do. All those flashy branding elements and images on your main site homepage aren’t going to interest your mobile visitors. Therefore, the information you put on your homepage should be directed at the needs of your mobile users, most likely some combination of the following:
?contact info, with click to call or click to text
?location/directions/hours of operation
?search bar/product search
?place an order/order status/order tracking
?make a reservation/appointment/service request
?customer login/account access
?option to view main website
?mobile app download
?social media buttons
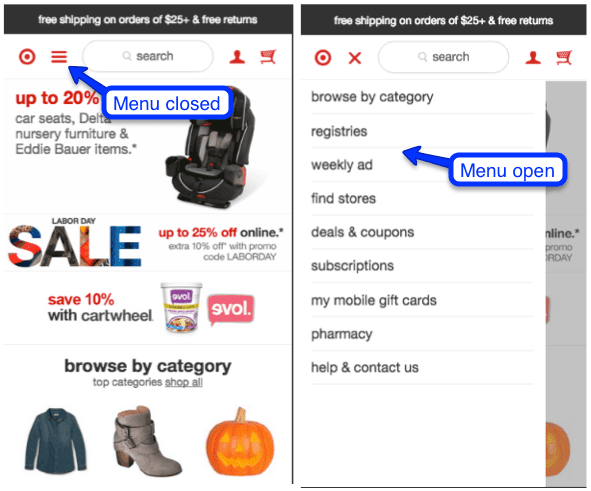
3. Simplify Menus and Navigation.
The “hamburger” menu is universally recognized and a very mobile-friendly solution to navigation—and it also respects the generally accepted idea that mobile navigation should take, at most, three taps to arrive at the desired page. Ideally, you should have just one sub menu under each menu category for ease of use. Be sure to put your most important pages first.
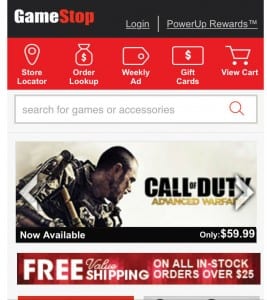
If you don’t need more than three or four menu items, you can experiment with static navigation, which has a simplicity that is visually appealing.
The key consideration in both cases is making your navigation and menu options easy for fingers of any size to tap and touch. Too many options packed in too tightly makes fingertip navigation virtually impossible. Which brings us, logically, to…
4. Design for Touch.
This is actually more nuanced than doing the obvious: Making sure buttons are large enough and spaced far enough apart that anyone, even someone with fat fingers, can navigate with ease. The average finger needs at least 44 pixels in both dimensions for a good touch experience; anything smaller and user experience suffers.
But beyond that, you need to design your mobile website around the common gestures and motions mobile device users naturally use—and using those gestures as much as possible to let users accomplish their objectives on your site. What does that look like?
?Letting users tap a button or icon to call you, text you, email you, add an event to their calendar, use GPS to get directions, download a podcast—integrating the mobile device’s native functions and apps.
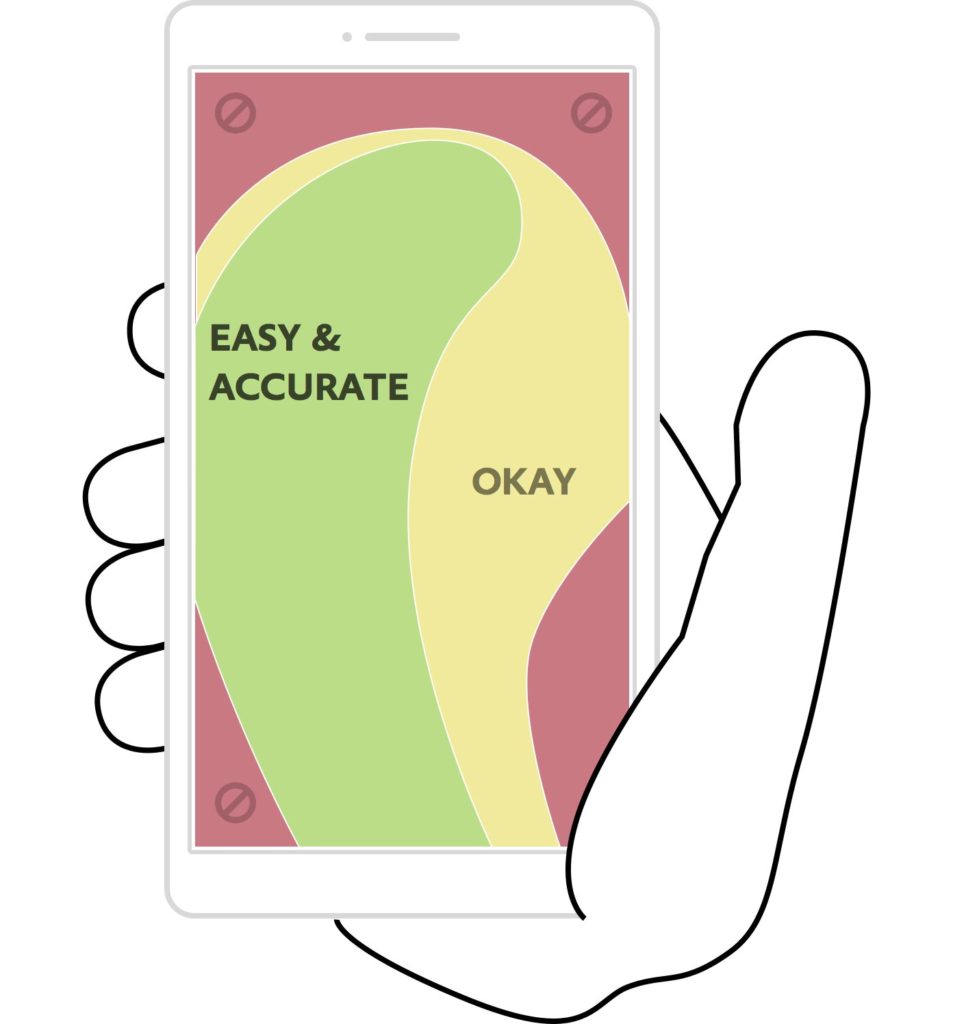
?Respecting the thumb zone in menus, navigation, and functionality.
Get Started With BuildFire Today!
Pick a template to start designing the app yourself, or let our professional design team build it for you.
- Mobile app development for iOS & Android
- No coding required
- 150+ pre-built features
- Unlimited customization
- 14 day free trial
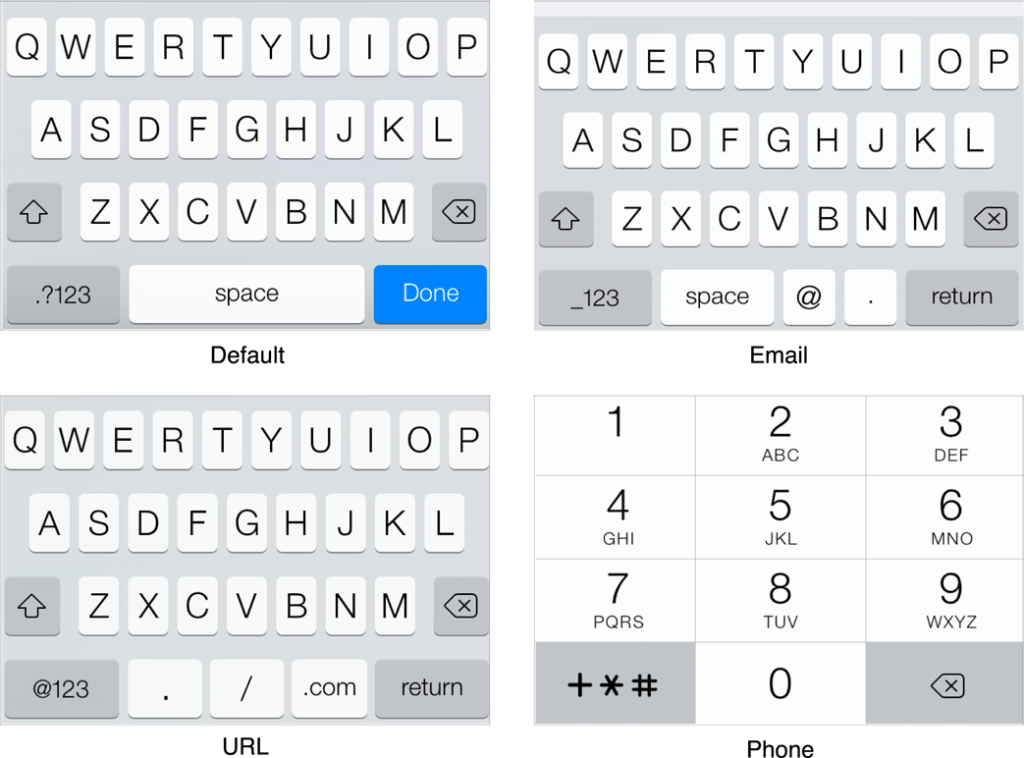
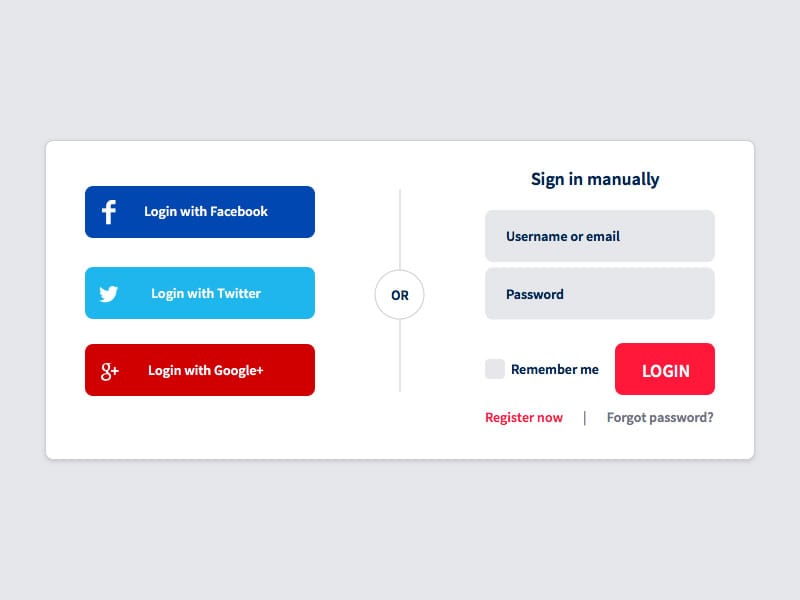
?Making user input as simple as possible: Choosing the right keyboards, using visual calendars instead of typing dates, incorporating auto defaults and auto complete, using social logins.
5. Reform Your Forms.
For the most part, mobile users really, really hate to type on their devices, so expecting them to enter a lot of information on your website is a real turn-off that is likely to cause a lot of visitors to head for the exits. So what can you do?
➤Only collect the minimum amount of information you need for a particular transaction. For example, if someone is signing up for your newsletter, you really only need a name and an email address (and don’t forget to use the email keyboard!).
➤If you have an e-commerce site, don’t force customers to register for an account to check out, give them the option of checking out as a guest.
➤For longer, multi-page forms/transactions, give users a status bar to gauge their progress.
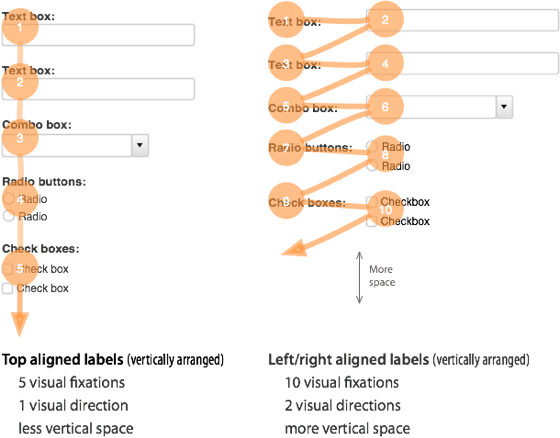
➤Use best practices when designing forms for your mobile website. Users have an easier time completing forms with labels above the input boxes like the one on the left:
Forms are a great place for A/B testing; you can take out one or more fields, switch up the layout, play with the CTA and see which forms get the best completion rates. For the record, people are more likely to complete a form when it doesn’t require a phone number, so unless you absolutely need it, it’s best not to ask for it.
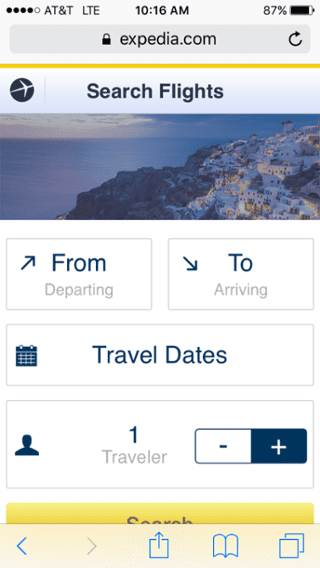
The travel industry does a pretty terrific job of only collecting the minimum amount of information necessary to give the customer what he or she is looking for—and doing it with a relatively painless form and method of user input. Look at this one from Expedia:
Someone visiting this mobile website can find airfares with just a few taps and without entering any personal information. Every mobile website designer should aim for this level of simplicity when it comes to collecting information.
6. Make It Easy for Them to Find the Products They Want.
Most mobile consumers have something specific in mind when they visit your site; mobile shoppers aren’t really browsers, as this chart showing Amazon’s visitors demonstrates:
A mobile visitor spends just four minutes and checks out about eight pages on average, which means he is spending about half a minute per page. That is a shopper on a mission; the desktop visitor spends twice as long on site per page.
For the mobile website designer, then, the challenge is making sure the menus and navigation makes it easy to find a specific product or narrow down the choices to meet a shopper’s particular needs that day. A mobile device user is most likely not going to spend a lot of time scrolling endlessly through products, so you have to be creative in providing menu options to help him find what he wants quickly.
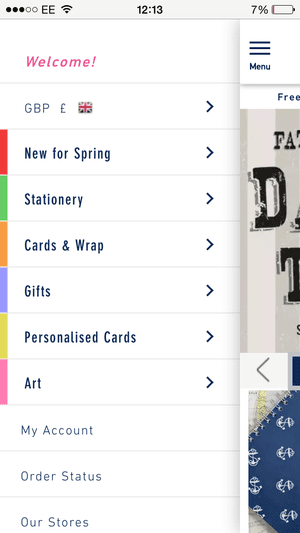
Take a look at this menu from Paperchase, a UK stationery store. The menu options on the left are neatly organized with helpful submenus that will take the user to a very specific product category to help her find what she wants without a lot of searching.
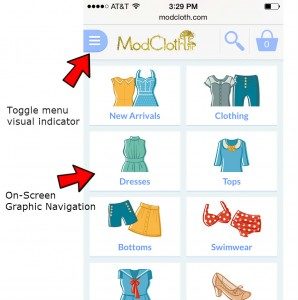
This one has a really nice touch-friendly navigation with oversized buttons, which would be a great homepage asset, useful for helping visitors to their ultimate destination quickly. Notice, however, that this is a supplemental screen toggled from the hamburger menu, not the main site navigation.
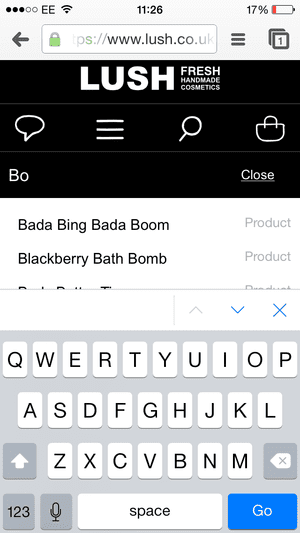
And don’t forget your search box. Your mobile website needs one, and if you really want to delight your mobile customers, make it a predictive search box like this one from Lush:
Don’t give into the temptation to scrimp on the content you put on your mobile website, either. You might imagine that there are some categories of products or information on your main site your mobile customers won’t need, but you might be surprised.
For example, you wouldn’t think many people would actually complete an expensive engagement ring purchase on a mobile device, so if you’re a major e-retailer like Blue Nile, why bother putting the same build-your-own engagement ring capabilities on your mobile site as you have on your main site? Well, for one reason, customers do enjoy building their perfect rings and sharing them on social media from the company’s mobile app and mobile website.
But that’s not all: Blue Nile generates 20 percent of its revenue from its mobile presence, and they estimate that mobile is responsible for closing about 30 percent of their sales. The company transformed its entire website to responsive design in 2015.
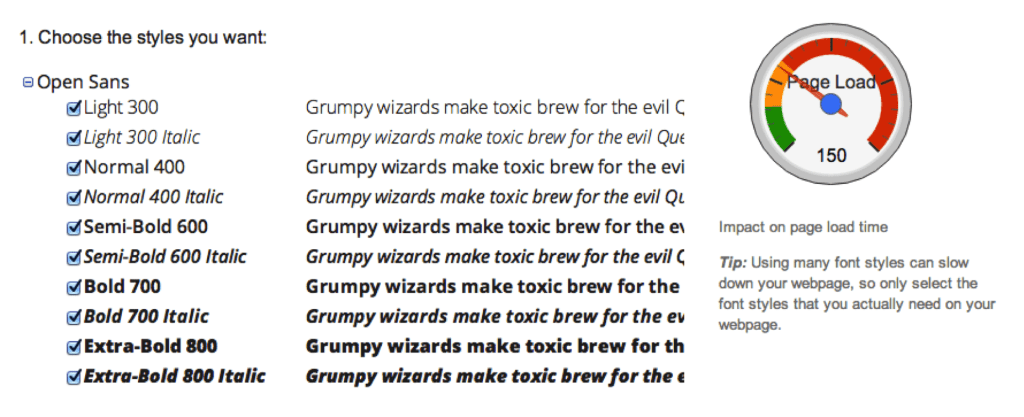
7. Don’t Neglect Your Fonts and Colors.
One of the worst things you can do is design your mobile website with text too small to be easily read; your users shouldn’t have to zoom to read a single word on your site, especially your navigation text. This leads to a terrible user experience, which is something search engines pay attention to in determining page rank.
For some brands, font choice is a major part of their overall branding, so the decision to switch fonts for the mobile site needs to be made judiciously. If you market to a mainly millennial demographic, you don’t have the same font size issues as, say, a brand that markets to baby boomers.
For easier navigation, choose fonts that are taller and naturally structured to leave a bit of space between letters. Most device manufacturers recommend Arial, Helvetica, Courier, Georgia, Times New Roman, and Trebuchet MS. Pick font colors that stand out from your background colors for easy reading.
And don’t forget the effect fonts have on load times, which is extremely important for mobile websites. When you are choosing a typeface, check it for speed. And only use a limited number of typefaces to keep page loads fast.
With the number of consumers who do business on the mobile devices, and the increased buyer intent when it comes to mobile searchers, today’s businesses really must do the work to compete for mobile customers. The first step, then, is a mobile-friendly website that rests on mobile-first design principles that enhance the user experience.
Mobile’s influence is showing no signs of slowing down, so whether you decide to revamp your desktop site with responsive design or create a wholly separate mobile site, the stakes are high to up your mobile game.