For app startups, choosing a layout is one of the most important parts of the creative process. Not only will this determine the look and feel of your app, but it also has a direct impact on the user experience.
There’s an endless amount of design inspiration at our fingertips on a daily basis. With so many apps on the market, it can be tough to land on the best app layout for your design.
But the type of app you’re creating has a significant impact on your design choices. Dating apps might have a different layout than social media apps. Simple calendar apps will have a different layout than finance apps.
The mobile app UI must be a top priority as you’re going through the design phase and ultimately choosing a layout. That’s why we created this guide. Continue to learn more about app layouts and how to create a UI design that enhances the user experience.
What Is An App Layout?
An app layout is the collection of visual elements forming the structure of a mobile application. This includes templates, app design guidelines, UI kit, and all other visual aspects of the user interface.
The layout ultimately impacts the app’s usability.
Understanding the app’s functionality paired with the visual aspect of how the app looks are the key components of app layouts. The user experience is just as important as the design. You’ll need to factor in elements like white space and negative space to ensure the app looks good and functions well.

Which App Layouts Are The Best?
There’s no single best app layout for everyone. Your app concept and its purpose will be the driving factor here.
With that said, it’s in your best interest to stick with layouts that are simple, clean, and professional. Modern and minimalist layouts have become increasingly popular as well.
You can get design ideas by looking at successful apps in your category to see what they have in common. For example, you could turn to Facebook if you wanted to create a social media app or look at WhatsApp if you wanted to build a messaging app.
From there, you can create a mockup and experiment with different fonts before you start onboarding users.
It’s also worth noting that most apps are designed for both iOS and Android. So you’ll want to choose a layout that’s both visually appealing and functional across both of these platforms.

How to Create An App Layout And The Basics of App Design
Now that you understand the basic concepts of an app layout and how it gets used, let’s dive into the deeper aspects of application design for different app ideas.
Design Process
The mobile app design process begins with the app’s purpose and intended audience. A gaming app for children will have a very different app layout than a financial planning app for small business owners.
You can get your design inspiration from other apps on the market, or you can even follow some basic web design principles to get started. Eventually, you’ll create a wireframe that’s basically a simple explanation for the app layout. It shows the different screens and how users will move from one screen to another.
Don’t worry about the finer details like fonts for logo design when you’re creating a wireframe. That will all come later on.
If you’re struggling to find inspiration, check out sites like Dribbble and Behance. These are two awesome resources for creative work and different design types.
Starting Out
The first thing you need to do is establish a clear goal for the app. You can’t come up with the best layout or UI design if the app idea is still ambiguous or you’re not sure which direction you want to take. From here, you need to start researching competitors and look at successful apps in the industry.
Are you going to follow the same path as those competitors and industry leaders? Or will your app have a unique spin on an existing idea or concept? What’s your differentiator?
All of this will help influence the layout and design.
Design & Development
Next, you need to take this a step further and develop your wireframes. This is a crucial step in the mobile app development lifecycle.
Your first wireframe might start as a simple doodle on a napkin before you make it a little more official using a digital design tool (we’ll talk about these in greater detail shortly).
Then you’ll ultimately take the design to an app designer and developer. The two will work jointly to ensure the app functions for its goal while still maintaining a user-friendly design.
If you’re still stuck or on a tight budget, you can simply sign up for an app builder and browse through professionally-designed templates. This is an easy way to see what type of layouts you like and which ones you don’t.
Testing Before Launching
Testing the app before going live is a crucial part of this process. You can’t assume the layout is good and functional until it’s been used. It’s easier to find glitches and shortcomings now, as opposed to releasing an app with lots of bugs and playing catch-up.
Make sure you test the app on every device and platform. How does it perform on an iPhone vs. Samsung Galaxy? The Android app might have subtle performance differences from the iOS app.
Once you’ve completed your tests, you can launch the application.

Programs To Use To Create An App Layout
There are tons of different platforms and options available on the market to create an app layout. But the following four options are the best for the vast majority of people:
Adobe Experience Design (XD)
Adobe XD is one of the most popular tools for creating a stunning UX/UI design. It has solutions for web design, mobile app design, brand design, and even game design. No matter what type of design project you have, Adobe XD has you covered.
This is one of the easiest programs to use, and it supports beginners and professional designers alike.
Like many application design tools, Adobe XD is a premium tool. You can get the basic version for $9.99 per month or get 20+ Adobe apps (including XD) for $52.99 per month.
Sketch
Sketch is another popular design tool. But you can only use this software from a Mac (there’s not even an iOS app version). So if you don’t have a Mac, you’ll need to look elsewhere for design inspiration.
Even though Sketch is really popular and easy to use, it’s mainly used for app prototyping. You can’t really get into the granular details of the app, flat design, fonts, or logo design. But it’s a good starting point for a basic prototype.
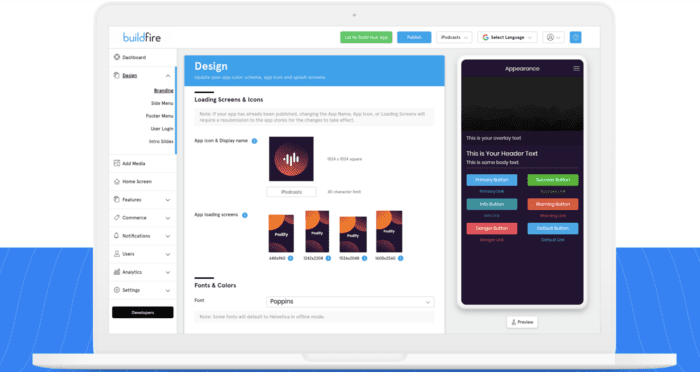
BuildFire
BuildFire is an all-in-one solution for app development and design. It’s a complete solution that handles everything from start to finish, including publishing your app straight to the Apple App Store and Google Play Store.
The possibilities with BuildFire are endless. You can start with a professionally-designed template and play around with the layout from there. It’s really easy to change fonts, colors, typography, graphics, and everything else you need to create a truly stunning app that also functions on a high level.

If you’re not really a hands-on or DIY user, that’s ok. You can still use BuildFire for your app layout, design, and development.
BuildFire Plus is a white-glove service that handles all of this for you. It includes wireframes, prototyping, mockups, and all of your app design needs. A team of experts will even handle competitive research and strategy sessions on your behalf.
Axure RP
Axure RP is another popular software, specifically for UX prototypes and designs.
But compared to the other platforms listed above, this one is really made for professional designers. The average DIYer or even someone creating an app for a business will likely find Axure to be a bit too advanced for their needs.
If you’re someone who is interested in designing multiple applications for clients, or you want to become a freelance designer, then Axure RP would be better suited for your needs.

Why Is User Experience So Important?
User experience design and user interface design have been two common themes throughout this guide. You can read our guide on the difference between UX vs. UI design to learn more about these concepts.
This must be the primary focus of your design choice and layout. You could have the best app idea on the planet. But if it’s not visually appealing and executed for functionality, nobody is going to use it.
Too many app creators get out of line with the layout. They try to do too much with something simple like a home screen, and it makes it difficult for users to navigate and use.
Visual appearance is important, but fast loading times and smooth transitions between screens are equally important. All of the visual components must fit on the screen, and the navigation needs to be logical.

How To Make The User Experience More Attractive
Creating a user-friendly design is all about using space appropriately. Ignore the urge to fill every inch of the screen with some type of creative visual element. Take advantage of white space and negative space so users can focus on what matters the most.
Your home screen should be really simple and easy to navigate.
Make sure you’re using colors that match your brand and ensure everyone can read text on their devices. The layout should also be consistent from page to page.
There’s nothing wrong with trying to be creative or standing out from the crowd. But simplicity goes a long way. Look at modern design trends to see what’s working and what doesn’t as inspiration for your own UI design.

Conclusion
Creating a mobile application is exciting. But you need to think about the user experience when you’re crafting an app layout and going through the design process.
The design and functionality must go hand-in-hand. If an app looks great but doesn’t work well, nobody will use it. If it works as intended but is visually unappealing, users won’t be attracted to it either.
This holds true for iPhone apps, Android apps, and applications on every device.
If you’re ready to create and develop the best app layouts for your target audience, sign up for BuildFire and get started today. For those of you who need a bit more assistance with the design and development, request a free consultation and speak to one of the BuildFire experts.