UI design is crucial for every mobile app. But creating a user interface from scratch can be challenging.
Fortunately, there’s an easy solution—UI kits.
The best UI kits simplify mobile app design projects. They improve a designer’s workflow, saving time and money—ultimately delivering a beautifully designed final product.
Ready to transform your design system for iOS and Android with UI kits, mockups, and templates? This in-depth guide will teach you how.
What Is a UI Kit?
A UI kit—or user interface kit—is a pre-packaged collection of all UI components for a mobile app or website. This includes fonts, colors, typography, shapes, navigation menus, text styles, and other UI elements. UI kits can even contain icons, layered design files, HTML files, and CSS files.
With a UI kit, designers don’t need to create every design component from scratch. You can just edit or tweak them based on your needs. It’s not worth it to re-create a new drop-down menu or form for each new design process, especially if you’re just prototyping.
Designers can easily integrate UI kits into their design system workflow to speed up and simplify the entire process.
Many UI kits can be used as templates for niche-specific use cases. For example, all ecommerce apps should have a similar user interface. So a designer can use an ecommerce UI kit or wireframe kit as a starting point and then customize the interface from there.
Why Is UI Important For Mobile App Design?
Functionality is just one component of a successful mobile app. Apps must also look professional and provide a seamless user experience. If the interface is rigid and doesn’t allow users to navigate with ease, an app will struggle with conversions and retention.
That’s why UI design and UX design are so important.
Your app should also have consistent branding across all digital touchpoints. The color schemes on your web design should mirror the colors in your app. You might even use the same typography from your website in the app design.
Mobile UI kits make it easy for you to replicate the design features and functions, all translating to a smooth user experience. Designers love UI kits because it makes their jobs easier, and app publishers love UI kits because the end-users benefit as well.
UI design has a massive impact on how much time users spend in an app. If the app is well designed, easy to navigate, and responsive, users are less likely to churn or uninstall the app.
Examples Of Great Mobile UI
Let’s look at some examples of real apps that have a sleek UI design. All of the apps below were designed and launched with BuildFire, and you can get more UI design inspiration from our app showcase page:
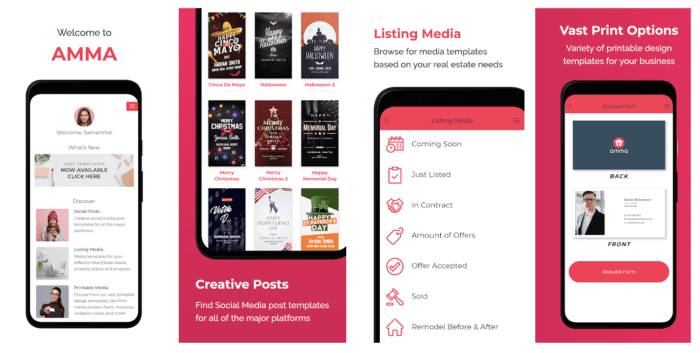
AMMA (Agent Multimedia Assistant)

AMMA is a multipurpose media and branding solution for real estate agents and brokers. The mobile app offers templates and resources that agents can use for social media posts and digital marketing.
The interface design of this is sleek but also delivers in terms of functionality. It’s easy for users to navigate and find what they’re looking for with just a few clicks from the menu.
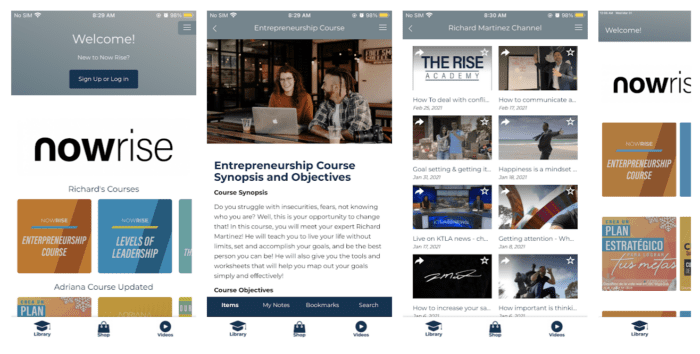
NowRise

NowRise is designed to help entrepreneurs reach their personal and professional goals. If you visit the NowRise website, you’ll see the fonts, colors, and branding elements match on both channels.
The use of white space is a great design trick that will still look great if Apple or Android users decide to enable dark mode on their devices.
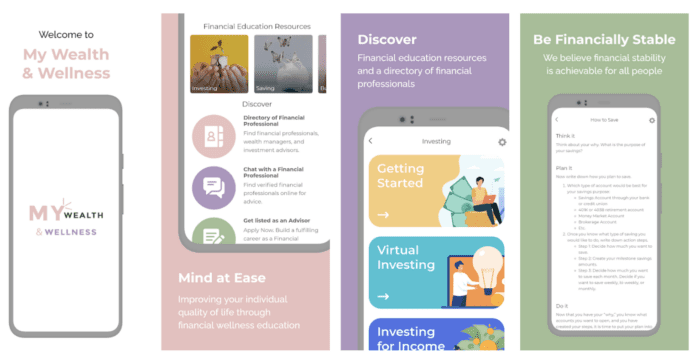
My Wealth & Wellness

My Wealth & Wellness is a financial resource app. Unlike other banking apps or finance apps on the market, this entire design system helps put the end-users at ease.
The design is light, bright, airy, and super inviting. These design elements help encourage users to learn more about good financial habits, investing, budgeting, and more. The user interface doesn’t have a boring, outdated, or intimidating feel—like other apps in this space.
How Do I Create a UI Design Kit?
Effective interface design all starts with the right software and design resources. All of the design tools below will improve your workflow and overall design system.
The best option for you depends on your budget, technical ability, and goal. Some might be better for basic material design or mockups, while others provide all of the UI components you need to create a mobile app.
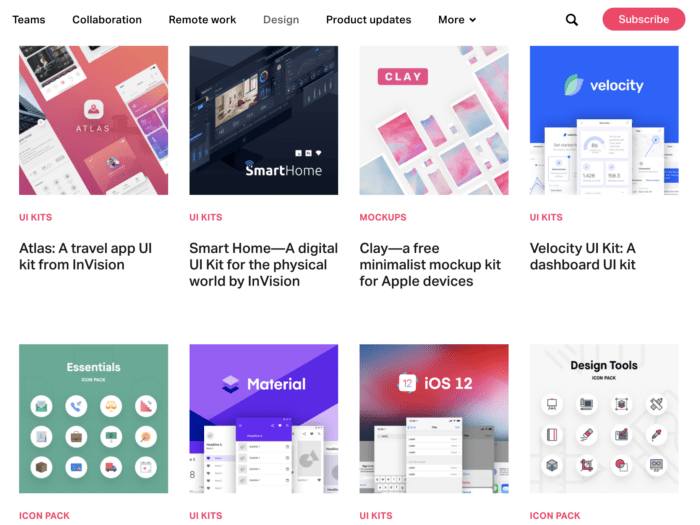
InVision

InVision is branded a whiteboard software to transform the future of work. But this versatile platform also supports designers, which is why they offer an extensive library of free design resources.
You can use InVision to find free UI kits, mockups, icon packs, and more. They even have some great options for niche-specific categories like food and ecommerce.
Adobe XD

Adobe XD is an all-in-one solution for UI/UX design. It’s one of the most popular design tools for both web and mobile worldwide.
In addition to providing a design platform, Adobe XD also offers UI kits. They have kits for both Apple and Google across a wide range of devices. This includes UI kits for iOS, macOS, watchOS, Google Material Design, and more.
Sketch

Sketch is a design tool built strictly for Macs, and it’s perfect for app prototyping. The software is versatile, beginner-friendly, and something that can be used on a daily basis for collaborative design. It’s also worth noting that starting at $9 per month, Sketch’s pricing is really affordable.
What I like about Sketch is its compatibility with other UI kits. You can bring in components from an outside source and then make changes to the interface directly in Sketch. But in terms of mobile UI kits out of the box, the software lacks a bit compared to other resources.
Figma

Figma is a popular graphics editor. It’s a free online UI design tool that can be used for a wide range of use cases. But lots of users rely on Figma for mobile app design prototyping.
The best part about Figma is its extensive resources for designers. You can quickly find UI kits, wireframes, illustrations, design systems, icons, typography, illustrations, widgets, and more. The platform has resources for both web and mobile designs alike.
Advantages Of Using a UI Kit?
Here’s a quick overview of the benefits you’ll experience using UI kits:
- UI kits save time and money, allowing projects to be completed much faster.
- Design resources can be allocated to more complex areas of a project, rather than tedious or repeatable items like buttons and navigation.
- UI kits can provide inspiration for wireframing and speed up prototyping and mockups.
- Designers don’t need to create every UI component from scratch.
- UI kits are versatile and support product design for mobile apps, web apps, websites, and more.
- Designers can quickly and easily make design changes.
Overall, these resources improve the entire UI design system for your mobile app. Designers can even learn new skills when they’re working with UI kits, as they can pick apart different design concepts during the process.
Disadvantages Of Using a UI Kit?
As with anything else, UI kits aren’t always perfect. Here are a few things you need to keep in mind if you’re considering an app UI kit:
- Not every kit has everything a designer needs out of the box. This is especially true if you’re using a free UI kit.
- Some designers think that UI kits limit their creativity.
- If you want to match a new UX design to an existing design product, it can be hard to find a UI kit that matches everything exactly (fonts, colors, etc.).
- Pricing for different UI kits varies depending on the source and quality. You may need to spend some money to find good ones.
- If you’re using an open-source UI kit, the design may not be unique.
If you want to build something for yourself or for a client that’s 100% unique and customized, a UI kit may not always be the best option.
Conclusion
Overall, UI kits simplify the role of an app designer. But they’re not the only way to create a stunning UI design for your mobile app.
BuildFire has a wide range of app development and design services. You can use our platform to create an app on your own with no coding knowledge. Just pick a template, and you can quickly customize all aspects of the design on your own.
We also have an expert team of designers and developers that can create an app for you. With BuildFire Plus, we’ll handle all of the wireframing, prototyping, mockups, design, and development to bring your vision to life. Request a free consultation to learn more.