For years, developers and people within the mobile app industry have had a great debate. It’s the ultimate question in development technology.
Which is better? Mobile web experience or mobile applications?
Here’s my answer. Mobile applications are better. But with that said, now we’ve got a new trend that utilizes the technology of both mobile web browsing and mobile applications.
It’s called a progressive web app, or PWA for short.
Taking advantage of a progressive web app will help enhance the user experience, which is why this technology is the next big thing in the mobile industry.
But since this technology is so new, lots of people have questions about how it works. Some of you may have heard of progressive web apps, but you’re unsure if it’s best for your situation.
Fortunately, I’m here to help you out. As an expert in the technology and mobile app industries, I can explain what you need to know about PWAs.
We’ll also talk about why they are becoming so popular as of the last few years. Here’s what you need to know.
What is a progressive web app?
Alright. Let’s start off with the basics. What exactly is a progressive web app?
In short, a PWA brings design elements along with other technology and features that are typically associated with native apps to a mobile browser. So it feels like an app, but it’s run within a browser.
The reason why this technology is so great is because it allows users who are browsing your mobile website to enjoy an experience as though they were using an app.
I said earlier, this is a somewhat new concept. The term progressive web app wasn’t officially named until 2015. There are certain characteristics that all progressive web apps have in common.

For starters, they need to be progressive, hence the name. This means that it will work for any user, no matter what type of device or platform that they’re using.
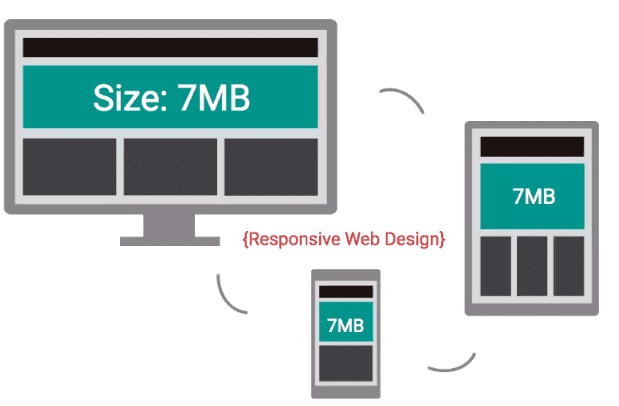
PWAs are responsive. So they can fit all forms, such as mobile devices, tablets, or desktops. They work connectivity independent, meaning that the service workers can operate offline or even on networks with a poor quality connection. We’ll discuss this concept in greater detail later.
Progressive web apps look and feel like native mobile applications. This includes all of the navigation and interactions as well.
PWAs are also safe to use. That’s because they are provided with HTTPS connections that ensure the content hasn’t been modified or breached.
Due to the W3C manifest, PWAs are identified as applications. So they are also discoverable because the service worker uses search engines to find them.
Similar to a native app, progressive web apps are also re-engageable, which is great news for you. That’s because you can contact users through methods such as push notifications.
A PWA is installable so that users can keep apps on their home screens. It’s also easy to share progressive web apps because they are linkable. Users can share these with friends by sending a URL.
Since it’s so easy for these apps to get installed on the home screen of whoever is browsing, there’s no need for someone to go to the app store to download anything. They also won’t have to buy anything.
Progressive web apps offer a full screen browsing experience.
Benefits of progressive web apps
Now that you know exactly what is defined as a progressive web app, let’s talk about how they can benefit your company.
Let’s compare some of the features of a PWA side by side with a native app.

As you can see, there are some features and benefits that these two types of technology have in common.
Both of them can function offline, send push notifications, have mobile-specific navigation, and are accessible through home screens.
But PWAs don’t require downloads and can be discovered without going through the app marketplace. That’s a huge benefit for several reasons. First of all, you won’t have to worry about going through an app approval process.
Second, users can discover you through web browsers as opposed to being limited to app store discovery. So you can benefit from a greater reach.
Progressive web apps are fast and easy for users to install. They don’t take up lots of space on devices and don’t use nearly as much data as native apps.
With that said, they still work, look, and feel the same way as a native app from the user’s perspective. Ultimately, this enhances the user experience.
That’s because the navigation of a PWA offers an instant response to commands. There isn’t any lagging or problems scrolling, which users may experience on a traditional mobile website.
The network connection isn’t a concern. As I previously stated, they can work offline and in situations where the connectivity is poor.
In addition to PWAs being able to work on all devices, it also doesn’t matter which operating system the user has. They work on both Apple and Android devices.
So you don’t have to have the debate about what to build for first, Apple or Android.
Users won’t have to visit the Apple App Store or have an active Google Play account to use your PWA. They don’t need to provide their email address, credit card, or anything else either.
All of this makes things extremely easy for the user because there are no barriers between you and their experience interacting with the PWA.
Here’s an example of how a PWA can benefit your business. In April 2017, Twitter launched a progressive web app called Twitter Lite.

Users could get the same experience as a native app, without having to access the app store.
The results of this launch were astonishing. There was a 75% increase in Tweets sent from the PWA. Furthermore, bounces decreased by 20% and there was a 65% increase in pages per session.
They weren’t the only company to have a monster success with their PWA. MakeMyTrip tripled their conversion rates, improved page loading times by 38%, and saw a 160% increase in their shopper sessions after launching a progressive web app.
Still not convinced that PWAs are beneficial? I’ll give you one more example for good measure.
Alibaba is a global ecommerce store based in China. They are the largest online trading platform for B2B companies in the world, operating in more than 200 countries.
After releasing a progressive web application, Alibaba saw a whopping 76% increase in conversions. They also had a four times higher interaction rate from the add to home screen function.
Alibaba noticed a 14% increase in active monthly users from iOS devices and a 30% increase in active monthly users amongst Android users.
Based on these examples from three successful companies in different industries, it’s clear that PWAs can be extremely beneficial. That’s because progressive web apps increase engagement and conversions.
How Are PWAs Different Than Native Apps?
First, let’s start off with a simple explanation of the difference.
A native app is a self-contained program that lives on a smartphone. It works like a program you run on your computer, like Microsoft Word or a media playing app.
A PWA is essentially websites that display like mobile apps. They’re more like Google Docs or Netflix, because they can perform the same functions as native programs, but through the internet browser.
But PWAs are different than most websites and native apps. There are a few key differences you need to understand to differentiate between them.
1. Progressive
The biggest selling point of PWAs is that they don’t have the restrictions of traditional apps, namely the restricted ability to only work with one platform. This means that PWAs must be as progressive as possible and work on as many platforms as possible.
They should be able to work with any browser that is owned by the user. A PWA can’t really be called a PWA if it is unable to function with some browsers or operating systems.
Progressive enhancement is one of the key factors that set PWAs apart from traditional apps and before you offer your app in that format, you should ensure that it truly can work with every browser type available on the market.
2. Responsive
It’s a well-known fact that internet users access the internet from mobile phones, tablets, desktops, laptops, and a variety of other devices.
As a PWA is offered to the public, all these must be taken into consideration. It is foolhardy to assume that everyone that uses your PWA will be doing so from a desktop.
In other words, your PWA must be able to function on mobile, tablets and so on as well as on a full-scale desktop. This type of design–where a website’s design adjusts to meet the requirements of the device being used–is known as responsive design.

Responsive design like this is critical to making PWAs progressive and accessible on a variety of devices.
A situation where the user tries to make use of your PWA on mobile and find themselves unable to will be not only frustrating but discouraging as well.
3. Connectivity independent
It’s common knowledge that you can’t visit a website if the internet is down. But most native apps allow you to use them despite limited or no connectivity.
A PWA, while running on an internet browser, allows users to interact with the app independent of the connection.
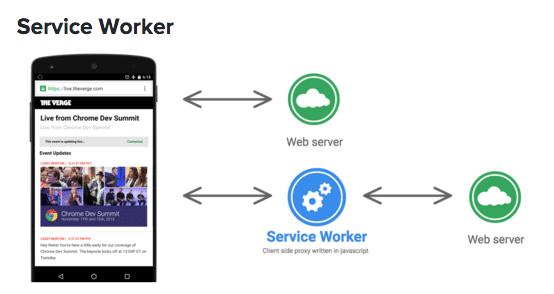
This is done by caching the app data ahead of time. This caching is made possible by the use of what’s known as a service worker. The service worker offers a programmatic way to cache resources.

Not every user is blessed with a spectacular internet connection and even if they are, the internet connection won’t always be as strong.
If you are offering a PWA to the public, then it’s imperative that it has the sort of functionality that can operate even when connectivity is low.
Beyond this, your PWA should also be able to work offline. In the past, it would have been an amazing feature for a website to work without a connection, but today, it is no longer a bonus. It’s a requirement.
4. App-Like
As much as a PWA goes beyond the limits of a traditional app, it is important to note that they must still maintain an app-like structure.
This is one of the biggest differences between a PWA and a website. Many websites have a few simple pages that contain static pages like contact info, blog articles, and sales pages.
To be considered a PWA, a website needs to include interactive features that engage the user. This page can then be added to the homescreen of a device and users can interact with the app as though it were a native app.

This means that they must still give the functionality of an app. Notification and features should run seamlessly in the background until they are needed by the user.
The functions must be easily accessible for the user and if it is a function that is continuously in use (say, a font-changing app), it should run without any interference.
The functionality of a PWA is central to its value.
How to increase engagement
OK. So we’ve clearly established that progressive web apps increase user engagement. But now the question is how can you make that happen? It may sound like a tough task since historically, web engagement is typically much lower than mobile apps.

One of the best ways to increase engagement is by sending push notifications. Users are in complete control of how this happens.
You’ll just have to create new channels for different aspects such as newsletters or sales.
People will spend more time using your PWA than they will when they’re browsing your mobile site. Everything that we’ve outlined so far in this guide serves as a reason why engagement will be higher.
Without talking in circles, here is the most simple way I can explain this concept.
Yes, mobile web browsing has lower engagement rates than native mobile apps. But since your PWA looks, feels, and behaves like a native app, the engagement should follow suit. Makes sense, right?
The more time users spend using your PWA, the greater the chances become that you’ll see more conversions.
Whether that’s downloading something, completing a purchase, or whatever else you’re trying to get the user to do, it can happen with the help of your progressive web app.
It’s simple. High engagement leads to an increase in conversions.
Maintenance and technical specifications
If you have experience developing native apps, you know how important regular maintenance is when it comes to the success of your app.
You’ve probably had to do things like implement a continuous integration system to help limit errors and streamline the maintenance.
For native apps, maintenance is also very expensive. Take a look at the average maintenance costs in just the first year after your app launches.

Fortunately, you won’t have to worry about these high costs when it comes to your progressive web app. It’s extremely easy to maintain a PWA because they’ll update automatically.
This is a much better system than how you have to update your native apps, where you need to release a new version every time you want to update something.
As we said before, PWAs use HTTPS browsing, which means it’s safe and secure.
Users will feel comfortable with this security and be more willing to trust your PWA. This means that they’ll buy something and provide you with personal information, such as their credit card and payment info, without worrying about a breach.
Progressive web apps run on accelerated mobile pages. This is much faster than standard pages that use JS-scripts. Those JS-scripts cause slower loading times.
But accelerated mobile pages are much lighter, so the user experience is drastically improved.
Using Push APIs means that your PWA can get messages right away from the server. It doesn’t matter if the app is loaded by the user or running at the back end.
So new content is always updated and refreshed on the user’s side.
Understanding the service worker API
Let’s dive a little bit deeper into the technical specifications of your progressive web app.
The service worker API is the core of your PWA. It’s event-driven and can handle so many different processes that need to be run. It keeps detailed cache resources.
Resource requests and navigation get intercepted and modified by the service worker API. So it monitors the page and website in the form of a JS-file.
You’ve got complete control over how the application behaves. That’s because the app operates separately from the main JS.
This prevents any block issues because there isn’t any access to the DOM (document object model). The service worker API operates on HTTPS so it’s completely secure.
It works any time a new event occurs, depending on much work is required in order to process specific events.
Here’s a nice visual that displays the role of the service worker in this system.

The service worker is also asynchronous, which means you won’t have to use localStorage, XHR, or other synchronous APIs.
Like progressive web apps, the service worker API is still new. It’s going to continue to grow and become even more functional that it is today.
Future-proof Technology
No matter what happens in mobile app technology, PWAs will always be the cutting edge. As the web and apps converge, the only safe place to be is with a PWA.
The history of this convergence is easy to find. When mobile devices were introduced, they were completely separate from desktop and laptops.
Gradually, however, these two “different” technologies have grown closer and blended together.
With tablets that double as laptops, smartphones the size of tablets, and design standards that allow developers to create websites that fit any size screen, the future will be one of blurry lines between technology.
The same applies to the world of native apps. In the battle between native apps and web apps, the winner is quickly becoming–both.
Rather than constantly rebuilding your app from scratch with each new version of software that’s released, you can save time with a PWA. It’s the only app that can be quickly adapted to fit the constantly changing world of mobile development.
Is a PWA right for you?
Now that we’ve outlined everything you need to know about PWAs, it’s time for you to make a decision. Should you be taking advantage of this technology?
Ultimately, the decision is yours. As you can see from everything that we’ve discussed, there are tons of benefits for using a progressive web app. But with that said, nothing is perfect.
There are some factors that you need to take into consideration during this decision making process. Yes, there are lots of companies who have had success after implementing a progressive web app.
However, this technology is still very new. There will always be risks associated with new technology that hasn’t been proven throughout time.
Although it’s been used, it’s still in the early stages.
Also, PWAs are not supported by all web browsers, like Safari, Firefox, and Microsoft. However, progressive web apps are still trending upward, so I think it will be easy to overcome these hurdles in the future.
Conclusion
Progressive web apps are the next big thing.
They combine the technology of mobile web browsing with the features and benefits of a native app to improve the user experience.
As you can see from what we discussed, there are so many benefits of implementing a PWA. Just refer back to those companies who had so much success after launching one.
Progressive web apps increase user engagement and lead to more conversions.
They’re very easy to maintain on your end as well.
So is a PWA right for you? That decision is yours. But regardless of what you decide, you need to recognize that this new technology is very relevant to the future of app development.
Is your company ready to move forward and jump on the progressive web app trend?