How much does it cost to make an app? There’s not a fixed price for building a mobile application.
Think about some of the most recent products or services that you’ve bought. Whether it’s a car, cell phone, or cleaning service, there are different price points depending on certain elements.
The same goes for your mobile app. So how much does it cost to make an app? The app cost is going to depend on what you’re trying to accomplish.
Just like most things in life, you get what you pay for. You can’t expect to build an amazing app for just a few dollars. But at the same time, spending a ton doesn’t automatically translate to success.
Here’s an analogy that you can probably relate to.
Spending a fortune on kitchen supplies won’t make you a professional chef if you don’t know how to cook. You’ve got to know what you’re doing to be successful.
So just because you want to spend as much money as possible to develop your app, won’t make it an automatic hit if you don’t know how to run a business.
App Development Cost Breakdown
What’s the average cost to make an app? You’ve got to take quite a bit into consideration when you’re looking at different price tiers for app development.
Here are a few of the main factors that affect the app development cost:
- who builds your app
- how your app gets built
- what you need your app to do
- your app budget
- mobile app design
- maintenance cost
- app complexity
- operating system (Android and iOS apps)
Each of these points will impact how much you’re going to pay. I’ll discuss these factors in greater detail throughout this guide.
You can use this article as a reference to help determine the major differences between spending $1,000, $100,000, or somewhere in the middle for your app idea.
Here’s what you need to know about app cost:
![]()
Build a profitable mobile app in less time and at a lower cost than traditional solutions with BuildFire
GET STARTED WITH BUILDFIRE
Identify What Type of App You’re Building
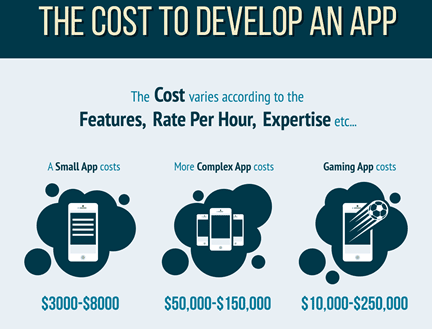
Different types of apps are priced at varying levels.

If you just need to build something basic, you can get it done for a few thousand dollars.
Some examples of these device or functionality apps may be pre-installed on devices. I’m referring to app functionality like a calculator, stopwatch, or timer.
It’s really easy to develop these because there isn’t much to it. You’ve just got to write the basic programs for the functions to work and that’s really it.
In fact, these simple apps are some of the best apps to build for first timers.
But if you’re building a complex app, expect the cost to build to increase as well. App complexity has a direct impact on the overall app development price. So if you need your mobile application to do things like process payments, sync with the Internet, process in app purchases, use real-time GPS, push notifications, or link with other app users, it’s going to be more expensive to build. Adding new features also contributes to app complexity.
There’s another reason why complex apps are more expensive to build. Not only is the development more complicated, but there are other factors that come into play as well.
In addition to coding, you’ve got to consider:
- design costs
- back end development (which is necessary for certain apps)
- security
- architecture
- testing
The design for a social media app, gaming app, or e-commerce app is going to be much more expensive than the design elements of a calculator or flashlight app.
Later on I’ll go into further detail about other factors associated with development.
Your app should have a clear category. The Apple App Store has you select a primary category for your app based on how it can be described the best.
Some examples of these categories include:
- music
- navigation
- news
- books
- education
- photo & video
- lifestyle
- kids
- health and fitness
- travel
- sports
- social media
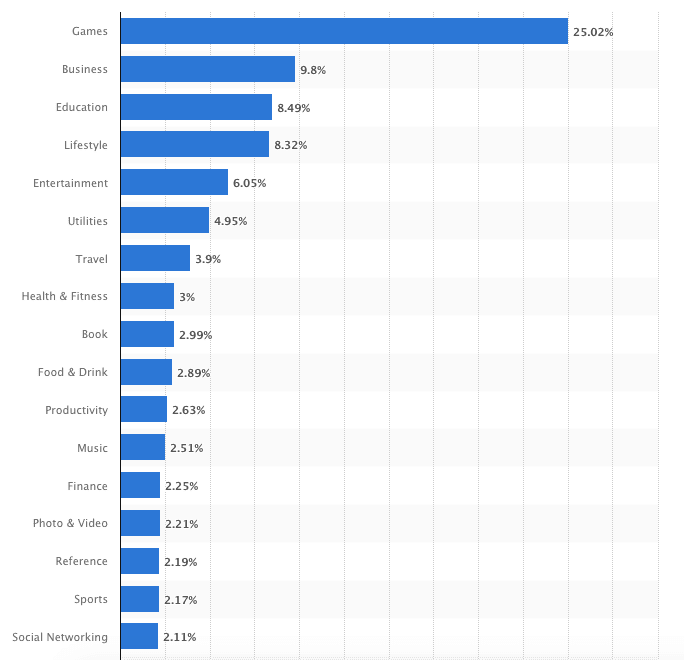
According to Statista, these are the most popular apps available in the App Store in terms of availability.

Once you clearly identify which type of app you’re going to build, you need to stick with it. Otherwise, the costs will quickly rise.
Your $10,000 app could easily turn into something that costs $50,000 if you start adding app features like push notifications, geolocation, or app design elements that change its category.
So don’t try to come up with a social media app that has games and will also help you file your taxes. That’s way too much going on in one app. It’s going to be nearly impossible to build, and the costs will be through the roof. Furthermore, it will confuse your audience.
Consumer apps or dating apps might be more expensive than app development for internal business use. This could definitely impact the average cost to make an app.
Understand the App Development Process
In order to fully grasp the development between different apps, you’ve got to understand the development process. This comes before you start thinking about your app budget, target audience, app maintenance, Android app vs. iOS app, app stores, and more.
Ask yourself this, can you write code? If not, expect your app development cost estimate to increase right away. You’re going to need help to build an app. You’ll have to hire a developer or potentially several app developers, depending on the complexity of what you’re building.
This is going to cost you money and add to the total development cost. Obviously, the more developers you bring on board, the more you’re going to have to pay.
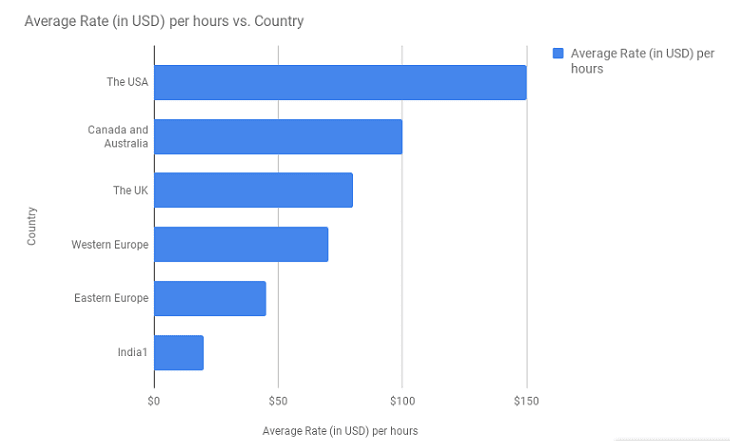
So, how much does it cost to hire a mobile app developer? Again, it depends. One of the factors that goes into this cost has to do with the location of your mobile app developer.

So if you want to build an app in the $1,000 range, your best bet is to outsource development to India.
You could still get away with building an app for a few thousand dollars in the United States. But it would have to something simple, which I talked about earlier.
In the US you could also build a prototype or MVP for less than $10,000, but I’ll discuss that in greater detail shortly.
If you’re outsourcing product development overseas, you’ll definitely find a cheaper hourly rate, but you’ll get what you pay for. There are some risks associated with this approach.
It’s possible that you will have to overcome a language barrier with your developer based on their country of origin.
Working with a developer that’s not local means you won’t be able to keep tabs on them as much to see if they are on track with certain deadlines.
It’s much easier to do this if you can have face-to-face interactions with whoever you hire or can pick up the phone and directly communicate with them.
If the mobile app development process isn’t on schedule, the cost can change.
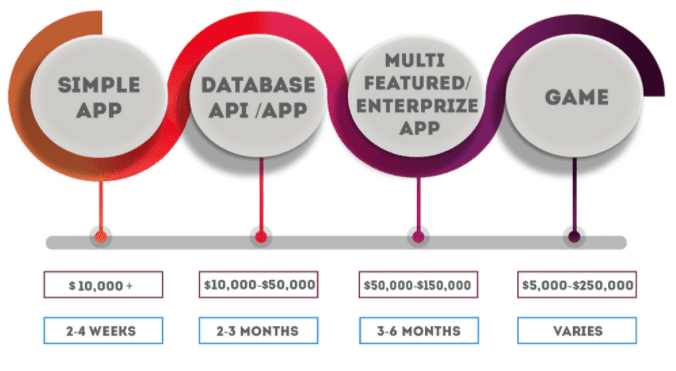
For the most part, the longer it takes to build an app, the more expensive it’s going to be to develop.

As you can see from the graphic, different types of apps have varying timelines, which ultimately impacts the price.
Here’s something else to consider. Let’s put the direct costs associated with application development, testing and optimization aside for a moment. You also need to think about potential opportunity loss when it takes a lot of time to make an app.
A six-month delay is much more than just six months of additional costs. It’s a half-year head start that your competitors have to acquire your target users. It’s six months of lost revenue and more time for your competitors to increase their market share and increase their presence in the app stores. From this perspective, getting your app to market ASAP is crucial for keeping costs low and getting a return on your investment.
![]()
Build a profitable mobile app in less time and at a lower cost than traditional solutions with BuildFire
GET STARTED WITH BUILDFIRE
Who is Building Your App
Should you hire a mobile app development company? Location aside, there are different types of developers and solutions to consider:
- DIY App Builder
- Independent Contractor or Freelancer
- Small App Development Company
- Large Scale App Development Company
Depending on what you decide, the price will change. There are reasons behind the pricing structure of these different development options.
DIY App Building Product
Instead of hiring a developer or you might want to consider leveraging technology to build an app on your own. You can use a platform, like BuildFire, to meet your needs as a cost-effective solution.
App builders significantly reduce the cost of building mobile applications. That’s because 80% of what you need is already set up. I’m referring to things like basic features, infrastructure, and mBaaS.
Most of the work is already done for you. You can get started with professionally designed templates, and start development without any coding knowledge or technical experience.
You’ve just got to spend money on the other 20% to customize the app based on your preferences and what you’re trying to accomplish.
App makers are perfect for entrepreneurs or small business owners operating on tight budgets. But for big businesses, enterprises, gaming apps, or apps that require a high level of custom development, an app maker may not always work. Fortunately, BuildFire’s platform is developer-friendly. This means that there’s limitless functionality options for any type of app. You can hire your own developer to create a custom feature for your app or reach out to BuildFire’s team to handle it for you.
It’s also worth noting that not every app developer can make Android apps and an iOS app. This is another reason why a custom software development company can actually keep your app costs lower. Rather than hiring an app developer for iOS and another app developer for Android apps, you can just work with a single custom software development company.
Independent Contractor or Freelancer
If you decide to go with the traditional development route instead of DIY, independent contractors could be your least expensive option. For those of you only looking to spend about $10,000 on your app, you could probably find an independent contractor who is willing to take on that job.
However, this developer may not be the best in the business. Developers who have a more proven track record and more experience can charge more money for their services.
There’s some risk with independent contractors as well. Since they work for multiple clients, your app won’t be the only project that they’re focusing on. So you may not get their best effort.
I only recommend using freelancers and independent contractors if you don’t have a sense of urgency to launch and your app budget is really tight. There are plenty of contractors out there who can develop amazing apps at an affordable price. But there are still a lot of risks associated with this route. So I wouldn’t pour a sizable investment into a freelancer.
Ultimately, you’ve got to make sure that your decision doesn’t waste time and money.
Refer back to what we talked about earlier in terms of clearly defining the type of app you want to build. For example, let’s say you want to build a gaming app.
You need a high-quality user interface. It makes sense to hire someone who has built similar mobile apps in the past. Don’t be the guinea pig for someone who doesn’t have as much experience.
On the flip side, if you want to build an app in the $1,000 to $10,000 price range, you might have to consider working with a developer who has limited experience.
Small App Development Company
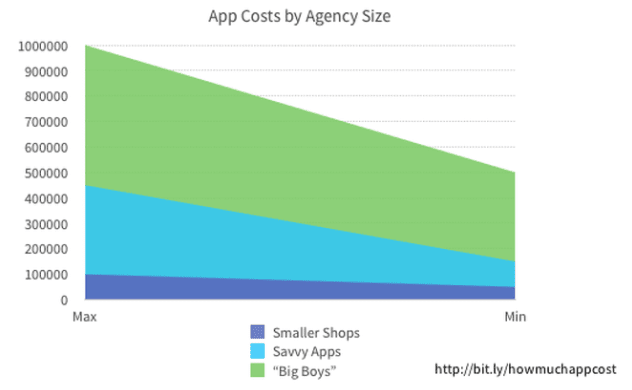
If you’re going to hire app development companies team, the size of the app development agency or app development team will also impact the price.

Take the time to go through apps that this company has built in the past. See how the apps performs and reach out to the owners as a reference.
It’s easier for smaller shops or independent contractors to withhold information about mobile apps they’ve built that didn’t go too smoothly.
That’s why it’s super important for you to take the time to properly investigate any person, agency, or company that you’re considering for hire. Making the effort to do this now will save you lots of headaches down the road.
While you may end up paying more for a well-respected agency to build your app, you’ll need to weigh that cost against an independent contractor who may not complete your app on time or build it to your liking.
Smaller app development agencies are great for niche-specific apps. For example, you might find a firm that specializes in ecommerce apps, apps for restaurants, or apps for small businesses. But beyond that, you may not want to use them for something like an HR mobile app or anything outside of their primary scope.
Lots of developers working for smaller agencies were once freelancers. So they do have some experience building apps. But more often than not, that experience is limited to a particular industry or target, depending on what types of clients that agency is targeting.
If you find an agency that offers a wide range of services beyond app development, proceed with caution. There’s a good chance that app development isn’t their primary point of focus if they’re also offering content marketing solutions, SEO services, website design, PPC management, and other common agency services.
Large Scale App Development Company
Big development shops are able to charge much higher prices for their services. That’s because they have teams of developers working on your project.
These developers are highly qualified and considered top-level talent. So that’s what you’ll get if you’re willing to spend upward of $100,000 on your mobile application.
One of the benefits of working with one of these big companies is that you’ll have easier access to their proven track record. These agencies should have plenty of customer success stories, white papers, and examples to prove their flexibility.
Working with a larger company to build your app is ideal for anyone trying to get to market ASAP. As previously mentioned, this is crucial for keeping costs low and minimizing lost opportunity costs.
With a large-scale app development company, you’re not relying on a single point of failure like you are with a freelancer or contractor. If a developer gets sick, quits, or goes on vacation, there’s someone else in the company to set up and continue working on your app without a lost step. That’s not the case for contractors, and most smaller agencies don’t have enough resources to make this happen either.
Larger development companies typically provide a level of white-glove service for prototyping, wireframes, market research, business analysis, and consultancy. They won’t just blindly build your app without questioning anything. They’ve seen it all, and they’re happy to offer advice about what works well or what could improve your idea.
But as I said before, the complexity of your app will always impact the cost.

If you’re looking for a developer who works for a reputable company with a proven track record and lots of experience to build a complex app, you’ve got to be prepared to spend more than $10,000.
Hidden App Development Costs to Factor In
So I know the majority of what we’ve discussed so far encompasses different types of developers you can hire at different pricing tiers. But you can’t spend your entire budget on a developer.
Do you have other skills required to build an app? If not, then you’re going to need to hire more help as well.
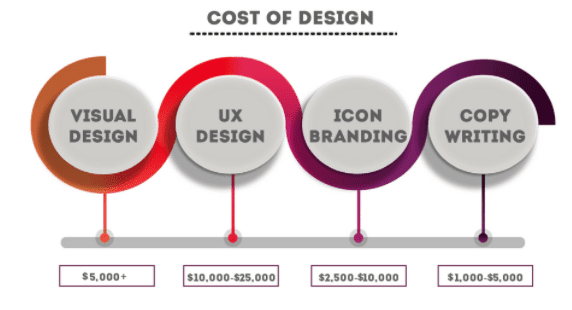
App Design
Not all professional app developers are necessarily designers. So there’s an additional cost for that service.

You’ll only incur this cost if you’re hiring freelancers or contractors. Every app development agency should include design with their services.
Quality Assurance
Depending on the size of your app, you may also need to hire a quality assurance (QA) agent or a project manager as well. You might even need business analysts on your development team to help you keep the development cost low and within your app development budget.
Your project management team will encompass lots of people.
Administrative Services
As a creative professional, you want to be in control and avoid calling the IT department every time you want to access your data or update content.
These costs are the most difficult to anticipate as they will largely depend and differ based on each individual app. However, just like with all the other app costs – they do add up and you will incur them on an ongoing basis. The traditional app development solution doesn’t offer a way to save up on these costs. Simply not including these in your app management isn’t an option as it would take away your control over the content, users and data.
Consider the following essential dashboard features:
- Content management – Changing content should be as easy as click and edit. If you can edit a Word document, you should be able to edit your app content – this capability is a must for your dashboard.
- Dashboard emulator – You will definitely want to see how changes you make look on the app before pushing them out live to the user community. A previewer app is a must!
- Functional services management – Separate dashboards for each of your services are very impractical. Capabilities like monitoring social behavior and sending push notifications, emails and SMS are vital for your app, and routine tasks of managing these services should all be available from a single dashboard.
- Dynamic updates – If you are like most app owners, there will be constant updates – it’s the nature of business! Some apps require an elaborate resubmission process every time a simple content change is made. Ensure you build in a dynamic update process whereby a simple click of a button on the app dashboard pushes out the content changes to all apps automatically.
- User profiles – You’ll need a way to manage your users’ profiles. Details like password reset forms get easily lost in the design process – a good designer won’t let it happen!
- Analytics/event collector – Do you want to be able to understand your users’ in-app behavior, like the activities taking place in the app, the number of downloads, which users access which screens, and more? This information should be easily accessible.
- Access controls – It’s unlikely all administrators or users will be the same. You will want to control roles and permissions to manage who can access and change what within the app. This also includes what users can access; what screens they see, their private user information and/or access to premium content.
- Data segmentation – You will want to classify users into different categories based upon activity, profile and other parameters. This is useful for messaging and push notifications to users based on a segment they fall into.
There are also other fees such as server costs, legal fees, and startup fees if you’re going to turn your app into a business.
Functional Services
Functional services are those needed to execute the functionalities and features of your app.
While your developer may provide you with a certain functionality, it will not work unless you subscribe to a service that will provide a delivery mechanism. These services may cost hundreds and even thousands of dollars per month, and the number of such services you may need is almost endless.
Here are some most common examples of app development cost based on real features and services. You can use this information to help estimate the cost of your own app development project.
- Push notifications – It’s hard to imagine an app that does not utilize this essential mobile capability. Push notifications increase your users’ engagement with your app and encourage the desired action, such as a purchase. Annual cost estimate: $2,400
- Social and chat – You will want to use these services to encourage sharing and upvoting your content through social networking. If you want social interaction in your app, you will likely require a subscription to a service like one-to-one chat, group chat and bot integration. Annual cost estimate: $1,200
- SMS. – To integrate SMS messaging into your mobile app, you will have to use a service like Twilio. Annual cost estimate: $500
- Email – To integrate email feature with your mobile app, you will need an email marketing service subscription or CRM software for app marketing. Expect this cost to increase as your subscriber list grows. Annual cost estimate: $1,000
Infrastructure Services
These services include infrastructural components such as where the app is hosted, where data is stored and how the data is delivered. All of these also need redundancies and load balancers for backup and security servers, which add both the cost and complexities.
- Servers – These are the basics. Servers are where will the app be hosted. Unless you are with the largest of enterprises, you will want to outsource hosting to the likes of Amazon, Google and Azure. Annual cost estiamate: $12,000
- Data storage – Data is king, and your app will collect and contain a lot of it. It is crucial that you understand how and where the data will be stored. Annual cost estimate: $3,600
- CDN – A content delivery network (CDN) is a system of distributed servers that deliver content to the app based on the geographic locations of the user, the origin of the content and a content delivery server. In short: if you have users all over the world and they have to keep coming back to one far off location to access content, the app will perform poorly. CDN services are provided by companies like Akamai, CloudFront and Dyn. These aren’t app development companies, but still provide crucial services that impact your development costs. Annual cost estimate: $3,600
- Images data – Most apps use a lot of images. You will need to have a place to download, process (resize, crop, etc.), and deliver images. Such services are provided by companies like CloudImage.io, Google and ImageX. Annual cost estimate: $4,800
- App development tools, libraries and support. If you’re using paid deployment tools like IBM MobileFirst, Kinvey, Kony or Appcelerator to develop your apps on, you will need to subscribe to it over the life of your app. Annual cost estimate: $1,200-100k+
IT Support Services
You’ll also have app maintenance costs after development is finished. While these services aren’t an actual part of the app architecture, ongoing technical support is the critical component of any app deployment and it may account for large costs over time. Your resources should always enable you to address the following:
- iOS and Android updates. Both platforms constantly release updates, each requiring maintenance; sometimes significant. Annual cost estimate: $10,000
- App update submissions. Even if you have a dynamic update process, there will be times when updates require resubmission. This is not trivial. Annual cost estimate: $2,400
- APIs. Every app usually has multiple third party APIs they interact with, especially at the enterprise level. Changes to any of these applications will require periodic app maintenance of your APIs. For example, Facebook updated their API version 4 times in 2016; if you integrated with Facebook, you would need to update your app to accommodate those changes. Additionally, over the lifetime of the app, most enterprises will expand the number of applications an app interferes with over time. Annual cost estimate: $5,000
- Bugs – Every app has them; sometimes they go undiscovered for months or even years. User communities are not kind to apps that are slow to address the issues they report. Annual cost estimate: 10-20% of total app development budget.
- Maintenance costs (Dev Ops) – We’re talking about IT-specific maintenance costs for infrastructure: servers, data storage, CDN and image data will all require some level of monitoring and maintenance. Annual cost estimate: 20%+ of total app development budget.
These additional fees are often overlooked, but they are very important to keep in mind. The last thing you want to do is run out of money and have your mobile app development project fall behind or halt completely.
Building an App on a Budget
What’s your app budget? Let’s say you only have a couple thousand dollars to spend, but you really want to build an app.
Can it be done? Yes.
If you don’t have enough money to develop a fully functional app, you could at least get started with your available funds.
Consider developing a minimum viable product (MVP) or proof of concept app. This would have limited functionality, features, and design, but it can get you started in the right direction.
It’s a great option for those of you who have a great idea but don’t have $10,000 or $100,000 at your disposal.
The great thing about an MVP is that it will make it easier for you to secure funding from outside investors if you decide to proceed and fully develop your idea.
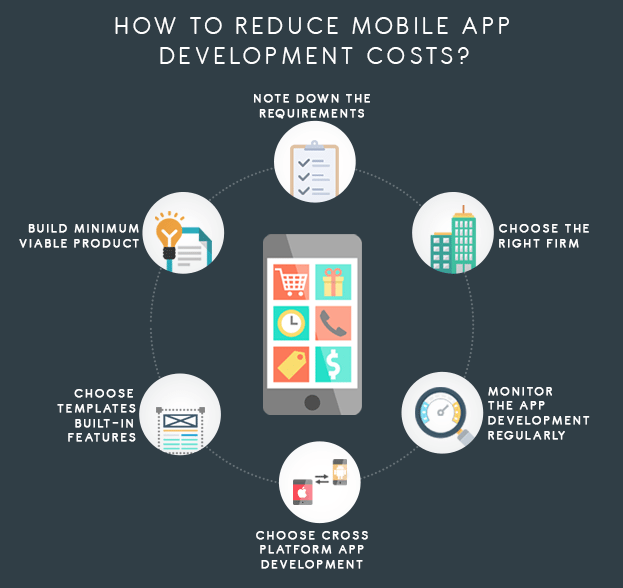
Here are some other great tips to keep costs low if you’re on a tight budget.

Simplify your idea. As I said earlier, if you try to make your app do too many different things, it’s going to be expensive.
So just take one component of a more complex concept and run with it. Then you can build something for less than $10,000.
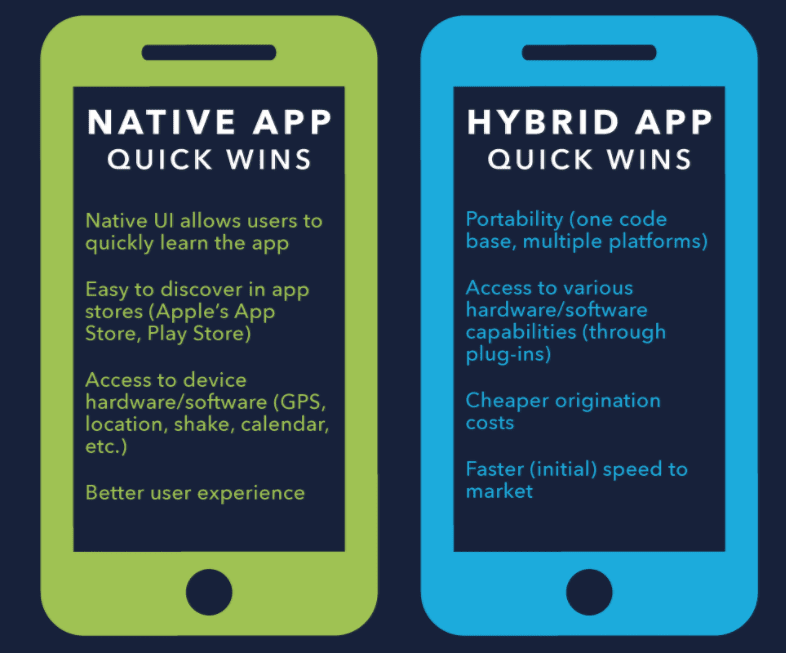
Mobile App Development Cost: Hybrid vs. Native Mobile Apps
Another decision you’ll have to make is whether or not you’re going to develop a hybrid or native app. These different types of mobile apps are not priced equally.
If you’re going to develop a native app, you’ll have to make another decision right away as well. Are you going to build for iOS or Android?
Since native builds have to follow certain guidelines for specific platforms, they typically enhance the user experience. It’s also easier for native apps to access certain hardware within the user’s device, such as the GPS, camera, or contacts list. All of this contributes to the mobile app cost.
If you’re going to develop a native app, you need to be prepared to spend closer to $100,000 as opposed to $10,000. If you want to build an iPhone app for the Apple App Store and an Android app for Google Play Store, you’ll need to create two separate native apps for this.
Native mobile apps are expensive. On the other hand, hybrid mobile apps are much less expensive to develop.

Hybrid apps also allow you to launch on both Android and Apple platforms simultaneously. The development time for cross-platform builds are faster, which means you get your app to the consumer market quicker as well.
This relates back to what I said earlier about leveraging technology to build your app.
If you use a hybrid platform, this process is going to be much easier and less expensive for you. It also lowers the development and maintenance cost.
Final Thoughts on Mobile App Cost
What is the average cost of app development? How much does it cost to make an app?
Lots of different factors impact the total cost. It depends on who builds your app, how it gets built, and what you want your app to do. A mobile app development company with years of experience developing mobile apps might be the best option for some of you. Other might benefit from a smaller development team or single app developer.
As you can see from this guide, building an app isn’t cheap. $1,000 can’t get you much. An app like Uber or WhatsApp will obviously cost much more than a flashlight app.
But if you’ve got $10,000 to spend, you can definitely get started and build something that’s functional.
For those of you who are operating on a limited budget, consider building a minimum viable product or develop a hybrid app. This limit the app functionality, app maintenance, and ultimately lower the cost to make an app.
Having more money at your disposal can definitely make your life easier. But with that said, spending $100,000 on an app does not automatically mean it’s going to be successful.
Now that you know what types of apps can get built based on the price, it will be much easier for you to start your development process. Check out the BuildFire cost calculator to estimate your software development project.
Are you planning to spend $10,000 or $100,000 to develop your mobile app?
BuildFire reduces your app development cost by up to 90%. How is this possible? We incur all of the costs mentioned in this guide for you. Whether you’re looking for a DIY solution or want us to build the app for you, our platform can support whatever you need.
We have tons of pre-built functionality at your disposal in the form of plugins. If you don’t see a plugin that matches the feature you want, we can create the custom function for you. BuildFire supports every mobile device and OS, and you can scale your app infinitely while staying within your budget.